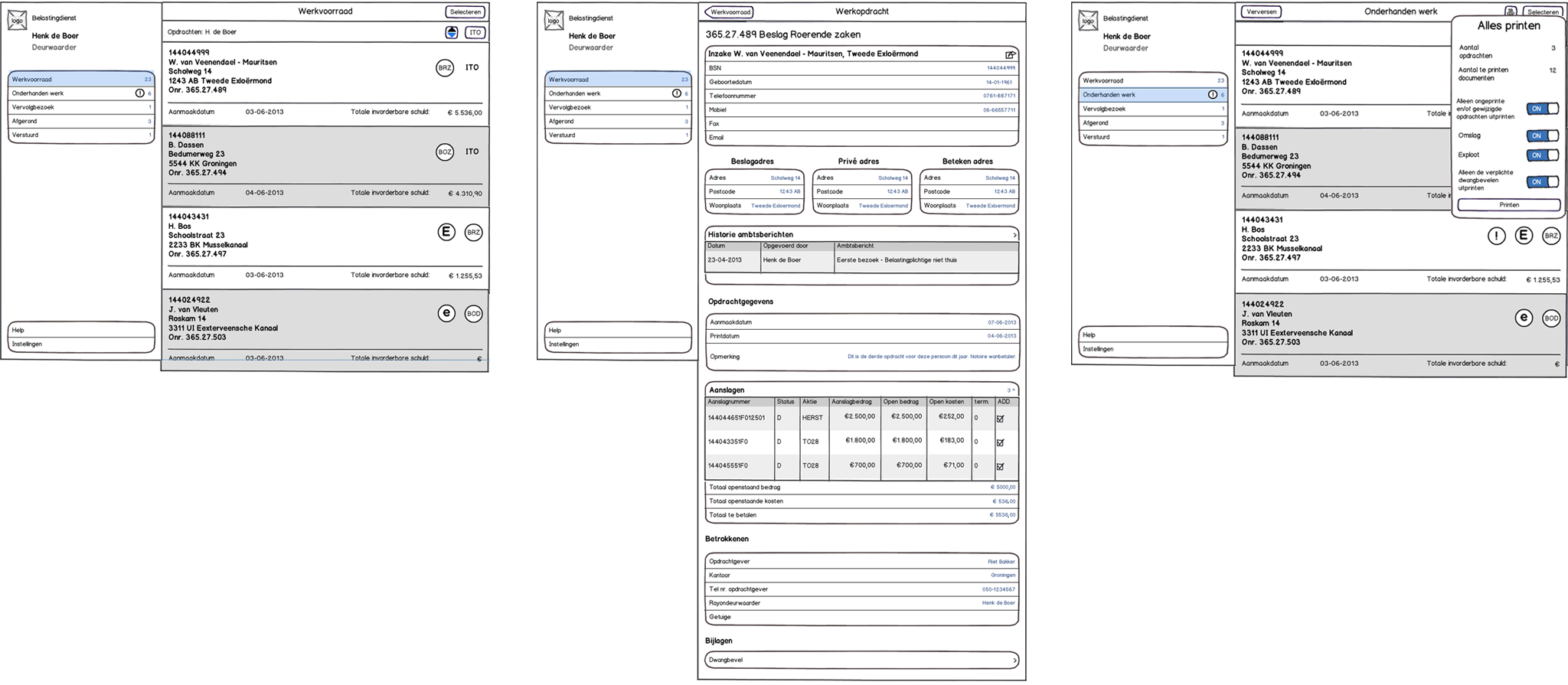
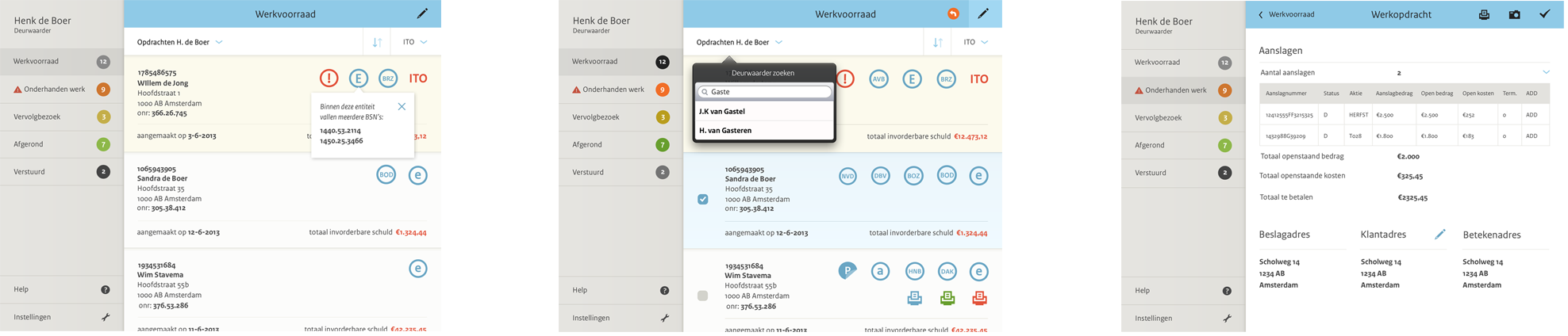
De deurwaarders van de Belastingdienst zijn veel tijd kwijt aan reizen. ’s Ochtends eerst naar kantoor, daar de papieren werkvoorraad ophalen, dan alle zaken aflopen, en vervolgens op kantoor of thuis de papierwinkel afhandelen.
Dat kon efficiënter. Bij de Belastingdienst kwam de wens voor een iPad app waarmee deurwaarder thuis de werkvoorraad op kon halen, de benodigde papieren die ondertekend moesten worden door de clienten uitgeprint konden worden en waar vervolgens ook alle opdrachtdetails in opgevoerd konden worden.

Er was al een soortgelijke app voor een andere afdeling, en er werd besloten deze door te ontwikkelen.
Samen met een grafisch ontwerper en een (scrum)team ontwikkelaars heb ik me op deze opdracht gestort. Het was mijn taak het interactie ontwerp te maken.
Wat deze opdracht anders dan andere maakte was de context van gebruik. De app zou niet altijd binnen, op kantoor of in huis, gebruikt gaan worden, maar vooral onderweg en buiten.
Om er achter te komen waar ik allemaal rekening mee moet houden ben ik een dag met een deurwaarder op pad gegaan. Volgens mij hebben ze me een gematst met een redelijk rustig rondje. Er waren in elk geval geen heftige emotionele toestanden.
Het gaf me een aantal nuttige inzichten. Bijvoorbeeld: buiten in de zon is het contrast tussen lichtblauw en wit niet voldoende. Je ziet het verschil domweg niet. Gelukkig was dit voor de visual designer gemakkelijk te testen: Even buiten kijken of alles nog te zien is op het scherm.
Ik had erg veel contact met de werkvoorbereiders en deurwaarders. Met hun hulp ben ik er in geslaagd een gebruiksvriendelijke app te ontwerpen.
 Read More
Read More
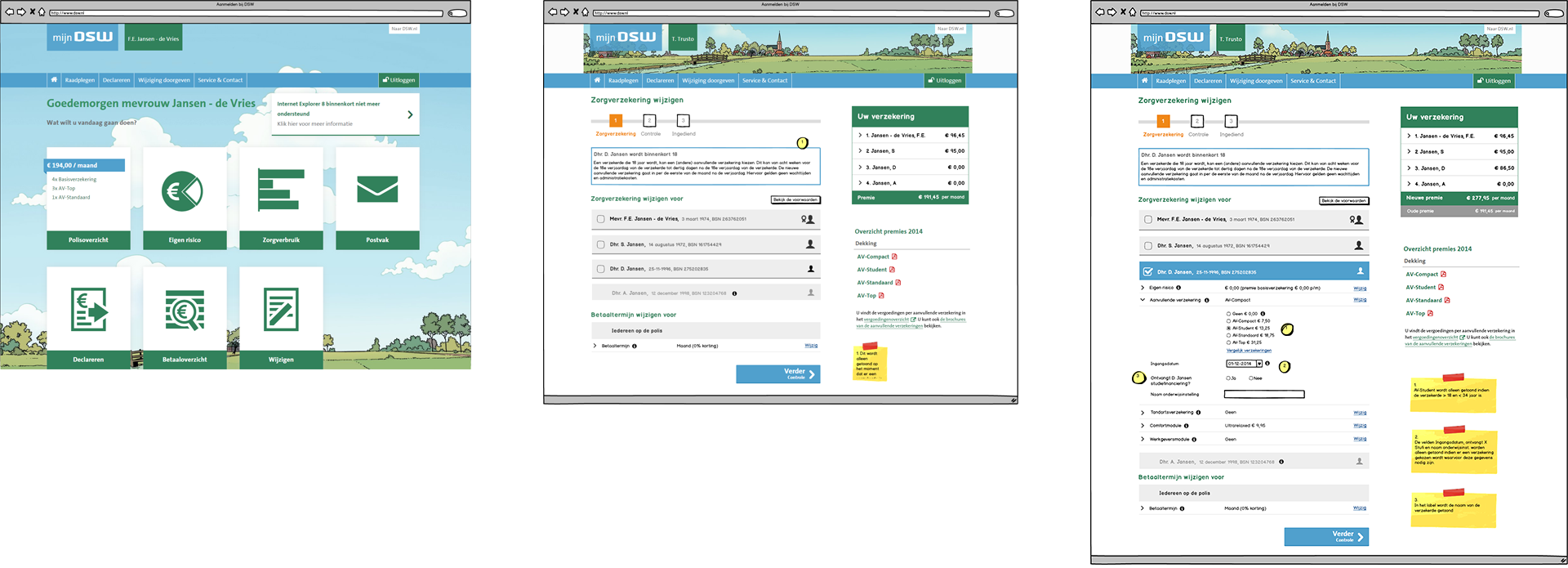
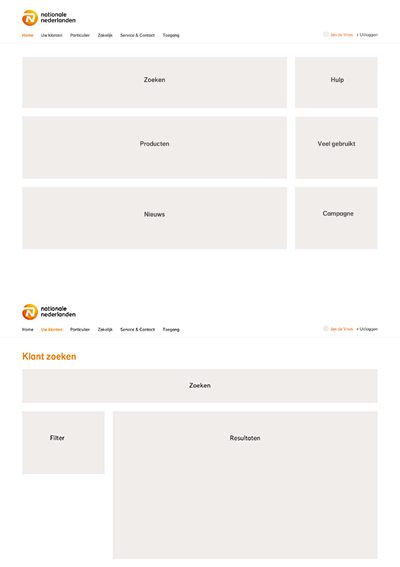
 Mijn huidige opdracht is bij Nationale-Nederlanden. Omdat er nog veel in ontwikkeling is kan ik nog niet teveel in details treden. Bij NN werk ik in een team van UX designers. We werken vooral met Sketch en Invision. Er wordt veel met rapid prototyping gedaan en de input van de gebruikers wordt als zeer belangrijk ervaren. Er worden bij NN dan ook veel gebruikerstests uitgevoerd. Met de resultaten worden de designs verder aangepast.
Mijn huidige opdracht is bij Nationale-Nederlanden. Omdat er nog veel in ontwikkeling is kan ik nog niet teveel in details treden. Bij NN werk ik in een team van UX designers. We werken vooral met Sketch en Invision. Er wordt veel met rapid prototyping gedaan en de input van de gebruikers wordt als zeer belangrijk ervaren. Er worden bij NN dan ook veel gebruikerstests uitgevoerd. Met de resultaten worden de designs verder aangepast.
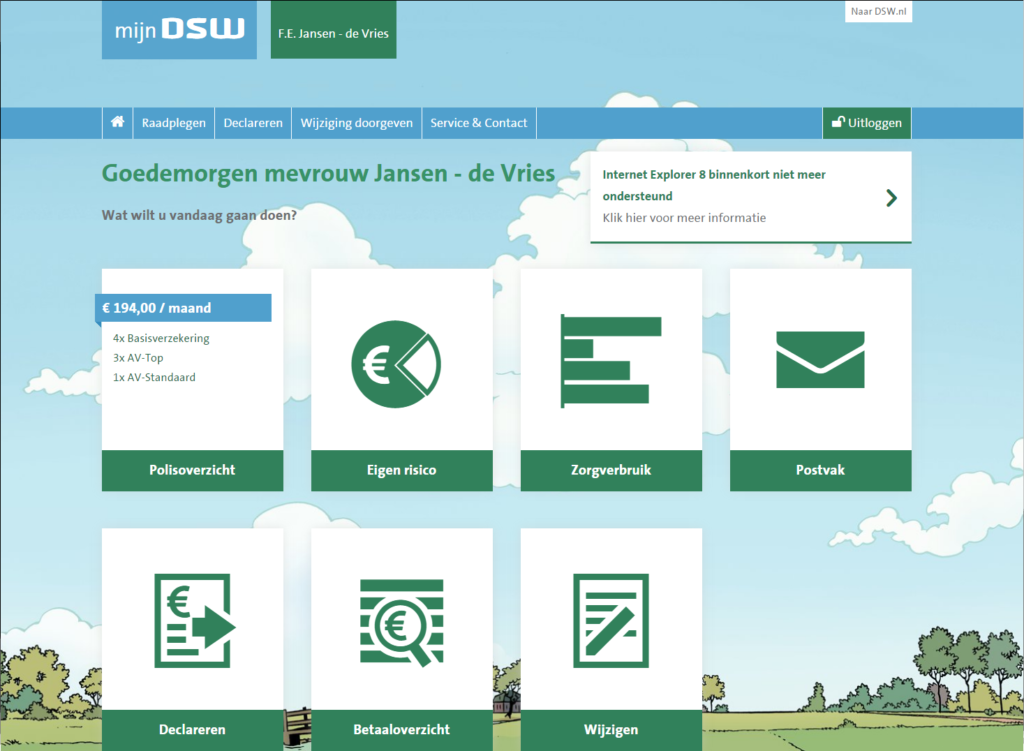
 Ik ben begonnen met het reviewen van de verschillende klantportalen: de Mijn omgevingen voor particuliere en zakelijke klanten, en die van de adviseurs. Met de resultaten heb ik een actielijst met usability verbeterpunten opgesteld. Deze lijst heb ik samen met de servicemanagers en productowner geprioriteerd en op de backlog voor het ontwikkelteam gezet. De prioriteit werd onder andere bepaald door de feedback die we kregen van de gebruikers (onder andere via Usabilla).
Ik ben begonnen met het reviewen van de verschillende klantportalen: de Mijn omgevingen voor particuliere en zakelijke klanten, en die van de adviseurs. Met de resultaten heb ik een actielijst met usability verbeterpunten opgesteld. Deze lijst heb ik samen met de servicemanagers en productowner geprioriteerd en op de backlog voor het ontwikkelteam gezet. De prioriteit werd onder andere bepaald door de feedback die we kregen van de gebruikers (onder andere via Usabilla).